在数字化时代,网站已成为企业和个人展示形象、传递信息的重要平台。一个优秀的网站不仅要有吸引人的内容,更要有合理的布局设计,以满足用户的需求,提升用户体验。本文将探讨网站布局的多样性,分析不同布局风格的特点,旨在为设计师和开发者提供有益的参考。
一、网站布局概述

网站布局是指将网站中的元素(如文字、图片、***等)按照一定的规律和原则进行排列和组合,以达到信息传递、美观和谐的目的。合理的网站布局可以提升用户访问体验,降低用户跳出率,从而提高网站的整体效果。

二、常见的网站布局风格
1. 传统布局
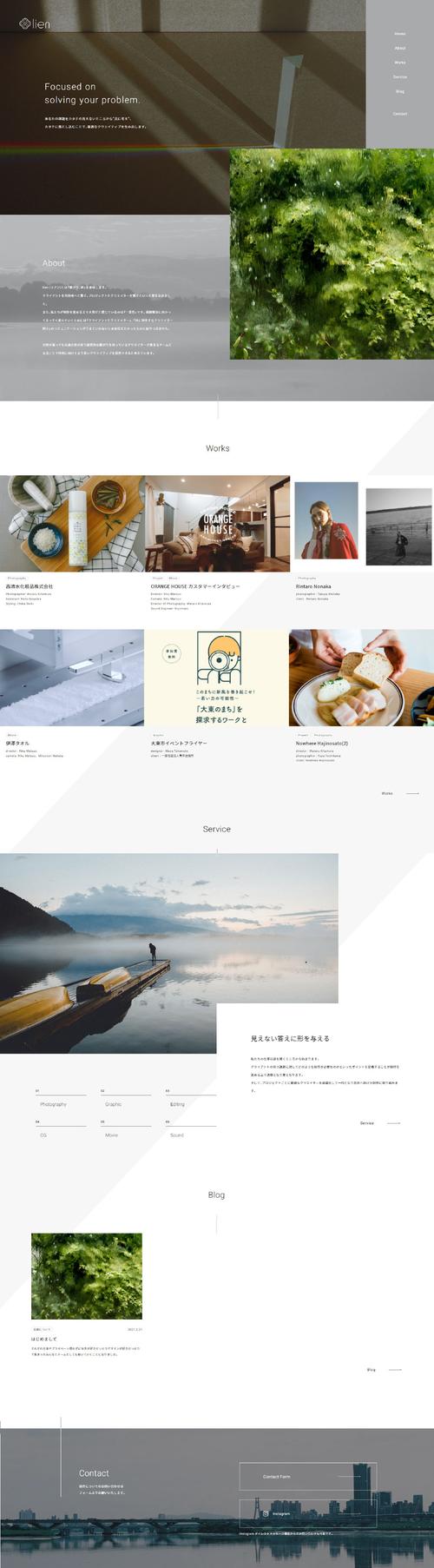
传统布局是网站设计的基础,以横向和纵向线条为骨架,将页面划分为多个区域,如头部、导航栏、内容区、侧边栏和底部。这种布局风格简洁明了,易于理解,适合信息量不大的网站。
2. 网格布局
网格布局以网格为基准,将页面划分为多个格子,每个格子用于放置不同的元素。这种布局风格具有较强的规律性和秩序感,适合内容丰富的网站,如电商平台、***网站等。
3. 网页布局
网页布局以内容为核心,将页面划分为多个区块,每个区块承载不同的信息。这种布局风格强调内容的重要性,适合信息量较大、内容复杂的网站。
4. 无边距布局
无边距布局摒弃了传统的网格系统,以内容为核心,使页面布局更加灵活。这种布局风格适合追求简洁、现代感的网站。
5. 分栏布局
分栏布局将页面划分为多个并排的栏,每个栏展示不同的内容。这种布局风格适合内容丰富、需要对比展示的网站。
6. 环境布局
环境布局以模拟现实环境为灵感,将页面划分为多个场景,每个场景展示不同的内容。这种布局风格适合旅游、餐饮等行业网站。
三、网站布局原则
1. 用户体验至上
网站布局应以用户体验为核心,确保用户能够快速找到所需信息,降低操作难度。
2. 简洁明了
布局应简洁明了,避免过于复杂的设计,以免影响用户浏览体验。
3. 视觉焦点
合理运用视觉焦点,引导用户关注重要内容,提升页面吸引力。
4. 良好的层次感
布局应具有层次感,使页面内容主次分明,便于用户理解。
5. 良好的响应式设计
网站布局应具备良好的响应式设计,确保在不同设备上均能呈现最佳效果。
网站布局是网站设计的重要组成部分,合理的布局可以提升用户体验,提高网站整体效果。设计师和开发者应根据网站特点和用户需求,选择合适的布局风格,遵循布局原则,打造出既美观又实用的网站。正如美国著名设计师史蒂夫·乔布斯所说:“设计不是关于美,而是关于如何使产品更有意义。”让我们在网站布局的艺术中,不断探索、创新,为用户带来更好的体验。












