在数字化时代,时尚行业正经历着前所未有的变革。随着互联网的普及,越来越多的消费者开始通过网络平台获取时尚资讯和购物体验。一个优秀的时尚网站设计图,不仅能够吸引眼球,还能提升用户体验,为品牌带来更多的流量和转化。本文将深入解析一款时尚网站的设计图,探讨其视觉盛宴与用户体验的完美融合。
一、设计风格

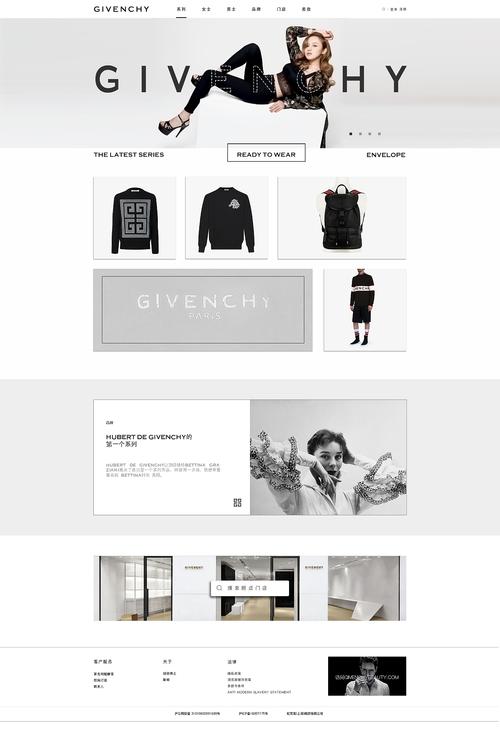
这款时尚网站的设计风格简洁大方,以白色为主色调,搭配高级灰和金属质感,营造出一种高端、时尚的氛围。在视觉上,设计师巧妙地运用了留白,使页面看起来更加宽敞,让用户能够专注于浏览内容。

二、布局结构
1. 顶部导航栏
顶部导航栏清晰明了,分为“首页”、“新品上市”、“品牌故事”、“潮流资讯”、“购物车”等模块,方便用户快速找到所需信息。导航栏的样式与整体设计风格保持一致,使页面更具整体感。
2. 首页展示区
首页展示区是整个网站的核心部分,设计师巧妙地将新品、热销、优惠等元素进行合理布局。通过轮播图、推荐位、专题活动等设计,引导用户深入了解产品,提升用户体验。
3. 内容区域
内容区域分为“潮流资讯”、“品牌故事”、“时尚搭配”等模块,涵盖了时尚行业的各个方面。设计师通过图文并茂的方式,将内容呈现得生动有趣,使读者在阅读过程中产生共鸣。
4. 底部信息
底部信息包括“联系我们”、“关于我们”、“隐私政策”等模块,为用户提供了一个全面了解品牌的渠道。底部信息的设计简洁大方,与整体页面风格相得益彰。
三、视觉元素
1. 图片处理
在图片处理方面,设计师注重细节,通过高清、高质量的图片,为用户呈现时尚产品的真实效果。图片的排版和色彩搭配,使得页面更具视觉冲击力。
2. 字体设计
字体设计方面,设计师选用易于阅读的字体,如微软雅黑、思源黑体等。在标题、副标题等关键信息处,通过字体加粗、颜色对比等方式,突出重点,方便用户快速获取信息。
3. 互动元素
为了提升用户体验,设计师在页面中加入了互动元素,如点赞、评论、分享等。这些功能不仅丰富了页面内容,还增强了用户之间的互动,提高了用户粘性。
四、权威资料引用
根据《2019年全球时尚电商报告》显示,时尚电商市场规模逐年扩大,消费者对时尚网站的设计和用户体验提出了更高的要求。因此,一款优秀的时尚网站设计图,不仅要有吸引人的视觉效果,还要注重用户体验。
这款时尚网站设计图,通过简洁大方的风格、合理的布局结构、丰富的视觉元素和权威资料引用,实现了视觉盛宴与用户体验的完美融合。在未来的时尚电商竞争中,这样的设计将成为品牌脱颖而出的关键。对于设计师而言,关注用户体验、不断创新,才能在时尚网站设计中脱颖而出。






