在数字化时代,网站作为信息传播的重要载体,其设计之美和用户体验之魂愈发受到重视。而网站原型图,作为设计过程中的关键环节,其重要性不言而喻。本文将围绕网站原型图展开,探讨其设计原则、制作方法以及在实际应用中的价值。
一、网站原型图的设计原则

1. 简洁明了

网站原型图应简洁明了,避免冗余元素,让用户一目了然。根据美国心理学家米哈伊·契克森米哈伊的研究,简洁的界面设计能提高用户的愉悦感和满意度。
2. 逻辑清晰
网站原型图应体现良好的逻辑性,确保用户在使用过程中能够轻松找到所需信息。遵循“F”型阅读模式,将重要信息放置在页面顶部和左侧,提高用户浏览效率。
3. 功能完整
网站原型图应涵盖网站所有功能模块,确保设计过程中无遗漏。在制作原型图时,可参考国际知名设计公司Airbnb的设计理念,将功能划分为“核心功能”和“辅助功能”,便于用户快速了解网站特点。
4. 交互友好
网站原型图应注重交互体验,充分考虑用户的操作习惯。根据美国心理学家唐纳德·诺曼的研究,良好的交互设计能提高用户对产品的满意度。
二、网站原型图的制作方法
1. 选择合适的工具
目前,市面上有许多优秀的原型设计工具,如Axure RP、Sketch、Figma等。根据个人喜好和需求,选择一款合适的工具进行设计。
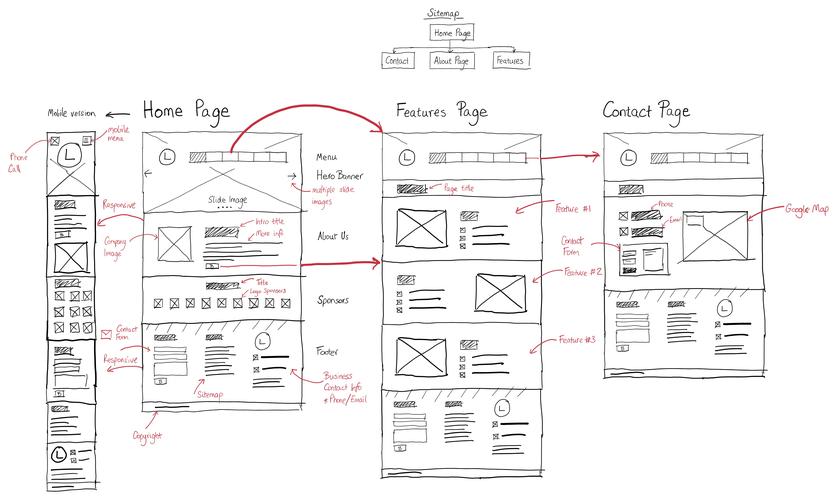
2. 确定页面结构
在制作原型图之前,首先要明确网站的整体结构,包括首页、内页、导航栏、底部栏等。根据页面结构,规划各个模块的布局和功能。
3. 设计界面元素
界面元素包括文字、图片、图标等。在设计过程中,要遵循一致性原则,确保元素风格统一。注意字体、颜色、间距等细节,提高页面美观度。
4. 添加交互效果
交互效果是网站原型图的重要组成部分。通过添加点击、滑动、拖拽等交互效果,使原型图更具动态感。在实际制作过程中,可参考谷歌设计指南中的交互原则,提高用户体验。
5. 演示与优化
完成原型图制作后,进行演示和优化。邀请团队成员、客户或潜在用户参与演示,收集反馈意见,不断改进设计。
三、网站原型图的实际应用价值
1. 减少沟通成本
通过网站原型图,设计团队和客户可以直观地了解网站设计效果,减少沟通成本。美国设计师史蒂夫·克鲁克曾说过:“原型是沟通的工具,它可以帮助你将想法转化为现实。”
2. 提高设计效率
网站原型图有助于设计师快速完成设计方案,提高设计效率。在制作原型图的过程中,设计师可以及时发现设计问题,提前进行调整。
3. 降低开发成本
通过网站原型图,开发团队可以提前了解网站功能和技术需求,降低开发成本。据研究表明,使用原型设计可以缩短项目周期,降低开发成本。
网站原型图是设计之美和用户体验之魂的体现。在设计过程中,遵循相关原则,运用合适的制作方法,充分发挥网站原型图的实际应用价值,为用户提供优质的网站体验。













