随着互联网的飞速发展,网站已成为企业、个人展示形象、传递信息的重要平台。而网站卡片设计,作为网站界面设计的重要组成部分,其创意与实用性的完美结合,不仅能够提升网站的整体视觉效果,更能为用户带来良好的使用体验。本文将深入探讨网站卡片设计的相关知识,以期为读者提供有益的借鉴。
一、网站卡片设计的定义与特点

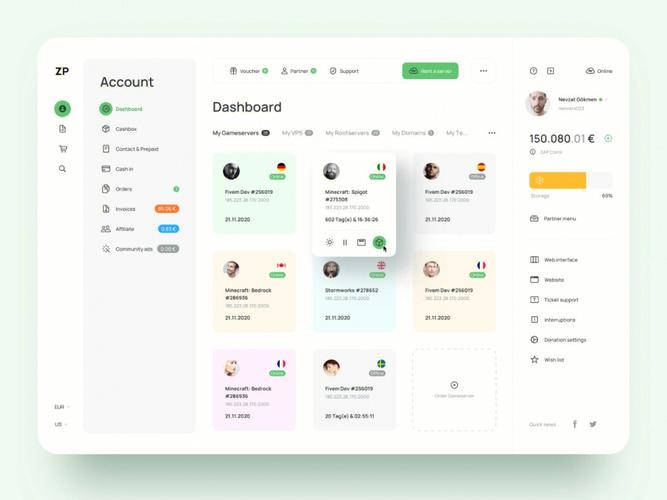
网站卡片设计,是指将网站内容以卡片的形式呈现,使信息更加清晰、有序,便于用户浏览。其特点如下:

1. 简洁明了:卡片设计注重信息精炼,将关键内容提炼出来,方便用户快速获取。
2. 互动性强:卡片设计可以加入交互元素,如点击、拖动等,提高用户参与度。
3. 个性化:通过不同的设计风格、颜色搭配等,展现网站特色,吸引用户关注。
4. 适应性:卡片设计可适应不同屏幕尺寸,保证在各种设备上都能良好展示。
二、网站卡片设计的原则
1. 信息优先:将关键信息放在显眼位置,确保用户一眼就能抓住重点。
2. 逻辑清晰:按照一定的逻辑顺序排列卡片,使内容层次分明,易于理解。
3. 适度留白:适当留白,使页面更简洁,避免信息过载。
4. 视觉平衡:在卡片设计中,注意色彩、形状、大小等元素的平衡,提升美感。
5. 用户体验:关注用户浏览习惯,设计易于操作、美观的卡片。
三、网站卡片设计的技巧
1. 色彩搭配:选择合适的色彩,体现网站主题,同时注意色彩对比,突出重点。
2. 图片选择:使用高质量的图片,确保画面清晰、美观。图片尺寸要适中,避免影响加载速度。
3. 文字排版:合理设置字体、字号、行距等,保证阅读舒适度。
4. 交互设计:加入适当的交互元素,如点击、拖动等,提高用户体验。
5. 动效处理:适度使用动效,增强视觉效果,但避免过度设计,以免分散用户注意力。
四、案例分析
以某知名电商平台为例,其网站卡片设计具有以下特点:
1. 突出商品信息:卡片以商品图片为核心,展示商品名称、价格、评价等信息,方便用户快速了解。
2. 逻辑清晰:按照商品类别、价格、销量等维度进行分类,使内容层次分明。
3. 视觉平衡:色彩搭配和谐,字体、字号、行距合理,提升美感。
4. 交互设计:用户可点击卡片查看商品详情,实现良好的人机交互。
网站卡片设计在提升网站视觉效果和用户体验方面具有重要意义。设计师应遵循相关原则和技巧,打造出既美观又实用的卡片设计,为用户带来愉悦的浏览体验。















