随着互联网的快速发展,网站设计已成为企业展示形象、拓展市场的重要手段。在这个信息爆炸的时代,如何让用户在短时间内找到所需信息,成为设计师们关注的焦点。本文将以d网站为例,探讨其设计布局的独到之处,分析美学与功能的完美融合。
一、d网站设计布局概述

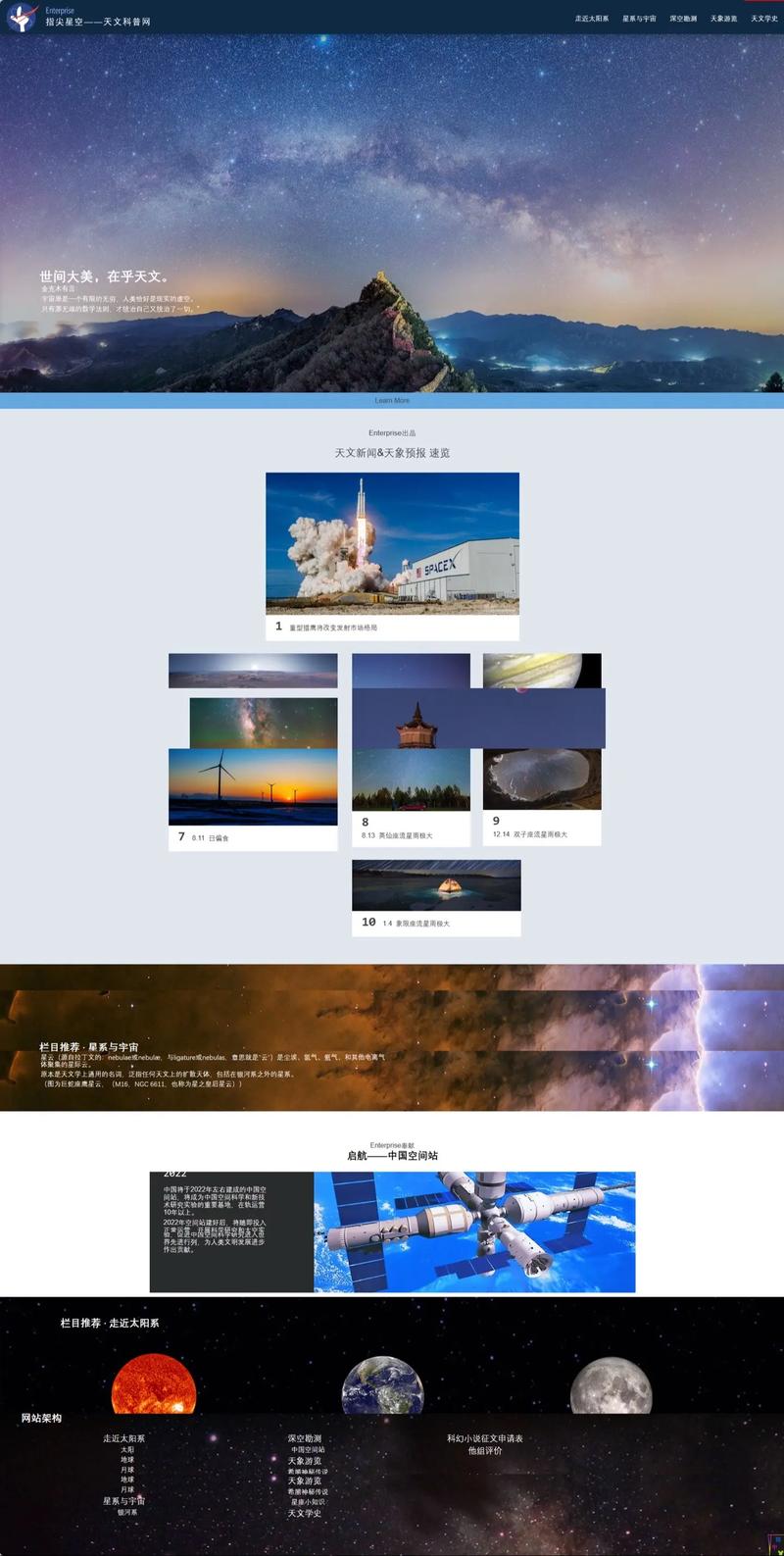
d网站以简洁、大气、实用的设计风格著称,旨在为用户提供一个高效、便捷的浏览体验。其设计布局主要分为以下几个部分:

1. 导航栏:导航栏位于页面顶部,清晰列出网站的主要栏目,方便用户快速找到所需信息。
2. 头部区域:头部区域包括网站logo、搜索框、用户登录等功能模块,便于用户快速了解网站核心内容。
3. 内容区域:内容区域是网站的核心,分为多个板块,涵盖***、资讯、产品、服务等多个方面。
4. 底部区域:底部区域展示网站版权、联系方式、合作伙伴等信息,增强网站的权威性和可信度。
二、美学与功能的完美融合
1. 简约风格:d网站采用简约风格,以白色为主色调,搭配简洁的线条和图标,使页面看起来整洁、大气。这种设计风格符合现代审美,使用户在浏览过程中感受到轻松愉悦的氛围。
2. 信息分层:d网站将信息进行分层处理,使内容更加清晰、易读。例如,在***板块,采用时间轴的形式展示最新资讯,便于用户快速了解重要事件。
3. 交互设计:d网站注重用户体验,通过合理的交互设计,提高用户参与度。例如,在搜索框下方展示热门搜索关键词,方便用户快速找到相关内容。
4. 响应式设计:d网站采用响应式设计,能够根据用户设备屏幕大小自动调整页面布局,确保在不同设备上都能获得良好的浏览体验。
5. 优化加载速度:d网站在保证视觉效果的注重优化页面加载速度。通过图片压缩、代码优化等手段,使页面加载更加迅速,提升用户体验。
三、权威资料佐证
根据中国互联网络信息中心(CNNIC)发布的《中国互联网发展统计报告》,我国网民规模已达8.54亿。在这个庞大的用户群体中,用户体验成为网站设计的重要考量因素。d网站以简洁、实用的设计风格,赢得了广大用户的青睐。据相关数据显示,d网站的日访问量已突破千万,成为行业内的佼佼者。
d网站设计布局的独到之处在于其美学与功能的完美融合。通过简约风格、信息分层、交互设计、响应式设计和优化加载速度等手段,为用户提供了一个高效、便捷的浏览体验。这对于我国网站设计行业的发展具有重要的借鉴意义。
在未来的网站设计过程中,设计师们应继续关注用户体验,探索更多创新设计元素,为用户带来更加美好的网络生活。






