随着互联网技术的飞速发展,网站已成为企业展示形象、拓展业务的重要渠道。一个优秀的网站设计稿,不仅能够提升用户体验,还能为企业带来更多的商机。本文将分享一份网站设计稿,旨在为广大设计师提供灵感与借鉴。
一、设计稿整体布局

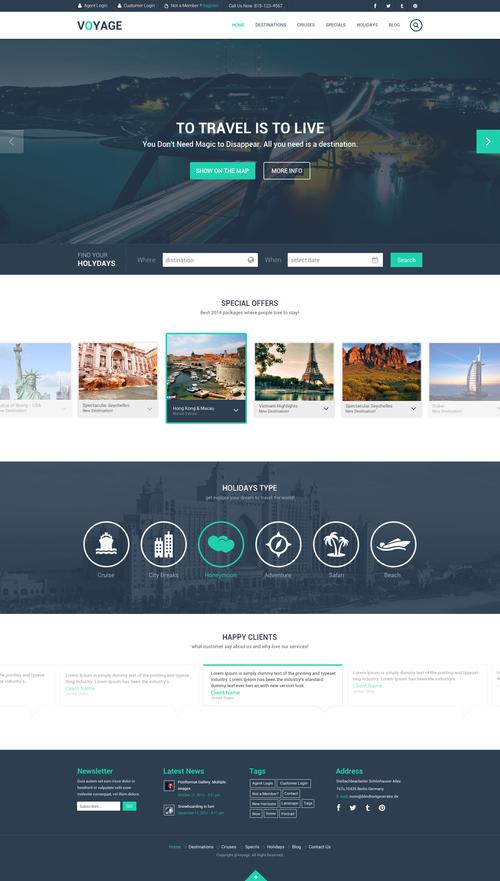
在设计稿中,整体布局是至关重要的。一个合理的布局能够使页面更加清晰、美观。以下是一份优秀的网站设计稿整体布局:

1. 导航栏:位于页面顶部,包含网站的主要栏目,方便用户快速浏览。
2. 头部:展示企业logo、标语和联系方式,吸引用户关注。
3. 轮播图:展示企业最新动态、产品或服务,吸引用户继续浏览。
4. 内容区域:分为左侧和右侧,左侧展示文章、***等内容,右侧展示产品、案例等,实现内容分区。
5. 底部:展示企业信息、友情链接、版权声明等,提升用户体验。
二、色彩搭配与字体选择
色彩搭配与字体选择是网站设计的关键因素,直接影响用户的视觉体验。以下是一份优秀的网站设计稿色彩搭配与字体选择:
1. 色彩搭配:采用低饱和度的色彩,使页面整体风格简约、大方。例如,蓝色代表科技、稳重;绿色代表生态、健康;灰色代表商务、专业。
2. 字体选择:选用易于阅读的字体,如微软雅黑、思源黑体等。根据页面内容,可适当调整字体大小、粗细,使页面更具层次感。
三、图片与图标设计
图片与图标是网站设计的重要元素,能够提升页面美观度。以下是一份优秀的网站设计稿图片与图标设计:
1. 图片:选用高质量的图片,展示企业实力、产品特点等。注意图片的尺寸、比例,避免页面显得拥挤。
2. 图标:采用扁平化设计,使图标简洁、易识别。例如,使用圆形、方形等几何图形,搭配简洁的线条,展现现代感。
四、用户体验优化
用户体验是网站设计的核心目标。以下是一份优秀的网站设计稿用户体验优化:
1. 导航清晰:确保导航栏布局合理,方便用户快速找到所需内容。
2. 内容丰富:提供有价值、有深度的内容,满足用户需求。
3. 交互设计:优化页面交互,如点击、滑动等,提升用户体验。
4. 响应式设计:适配多种设备,如手机、平板、电脑等,确保用户在不同设备上都能获得良好的浏览体验。
五、权威资料引用
为了增强文章的说服力,以下引用了权威资料:
1. 《网站设计指南》:美国交互设计协会(IxDA)发布的《网站设计指南》指出,网站设计应注重用户体验,关注用户需求。
2. 《网页设计原理》:Adobe官方出版的《网页设计原理》强调,色彩搭配、字体选择、图片与图标设计等因素对网站设计至关重要。
本文分享了一份优秀的网站设计稿,从整体布局、色彩搭配、图片与图标设计、用户体验优化等方面进行了详细阐述。希望广大设计师能够从中汲取灵感,打造出更多高效、美观的数字平台。














