随着互联网技术的飞速发展,网站设计已经成为企业品牌形象展示、产品推广、用户互动的重要平台。一个优秀的网站设计图,不仅能够传递出企业的文化内涵,还能提升用户体验,增强用户粘性。本文将深入探讨网站设计图的制作要点,以及如何通过合理的布局和关键词的运用,打造出令人印象深刻的视觉艺术作品。
一、网站设计图的基本要素

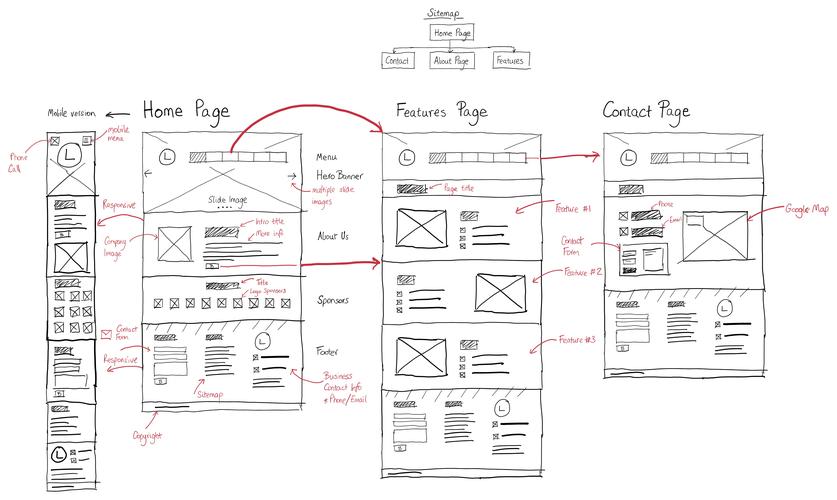
1. 界面布局

网站设计图的界面布局是整个设计的基础,决定了用户在使用过程中的浏览体验。一个合理的界面布局应具备以下特点:
(1)简洁明了:避免过多的元素堆砌,让用户能够快速找到所需信息。
(2)层次分明:将重要信息置于显眼位置,引导用户关注。
(3)对称与平衡:遵循视觉平衡原则,使界面看起来和谐统一。
2. 颜色搭配
颜色是网站设计图中的关键元素,合适的颜色搭配能够提升视觉效果,增强用户体验。以下是一些建议:
(1)色彩心理学:根据用户心理,选择合适的颜色搭配,如蓝色代表稳重、绿色代表健康等。
(2)色彩对比:利用色彩对比,突出重点信息,吸引用户视线。
(3)色彩搭配原则:遵循色彩搭配原则,如相似色、对比色等。
3. 字体设计
字体设计在网站设计中同样重要,合适的字体能够提升阅读体验。以下是一些建议:
(1)易读性:选择易于阅读的字体,如宋体、微软雅黑等。
(2)品牌形象:根据企业品牌形象,选择合适的字体风格。
(3)一致性:保持网站内字体的一致性,避免过于花哨。
二、关键词的运用
关键词在网站设计图中扮演着重要角色,它们能够帮助用户快速找到所需信息。以下是如何在网站设计图中运用关键词:
1. 标题关键词
在网站设计图中,标题是吸引用户注意力的关键。在标题中融入关键词,有助于提升搜索引擎排名,提高网站曝光度。
2. 导航栏关键词
在网站设计图中,导航栏是用户浏览网站的重要途径。在导航栏中融入关键词,方便用户快速找到所需页面。
3. 内容关键词
在网站设计图中,内容是用户关注的焦点。在内容中融入关键词,有助于提升用户体验,提高用户满意度。
三、网站设计图的制作技巧
1. 创意构思
在制作网站设计图之前,首先要进行创意构思,明确设计目标、用户需求、品牌形象等因素。
2. 原型设计
根据创意构思,制作网站原型图,确定界面布局、功能模块、交互逻辑等。
3. 界面设计
在原型图的基础上,进行界面设计,包括颜色搭配、字体设计、图标设计等。
4. 交互设计
关注用户交互体验,设计合理的交互流程,提高用户满意度。
5. 测试与优化
在网站设计图完成后,进行测试与优化,确保网站在多种设备和浏览器上的兼容性。
网站设计图是数字时代视觉艺术与用户体验的完美结合。通过合理的布局、关键词的运用以及制作技巧,我们可以打造出令人印象深刻的视觉艺术作品,为用户提供优质的浏览体验。














