随着互联网技术的飞速发展,网站设计在用户体验、功能实现等方面不断提出新的要求。在这个信息爆炸的时代,如何让网站在众多竞争者中脱颖而出,成为企业关注的焦点。本文将探讨设计框架在网站建设中的重要性,以及如何运用设计框架打造个性化用户体验。
一、设计框架概述

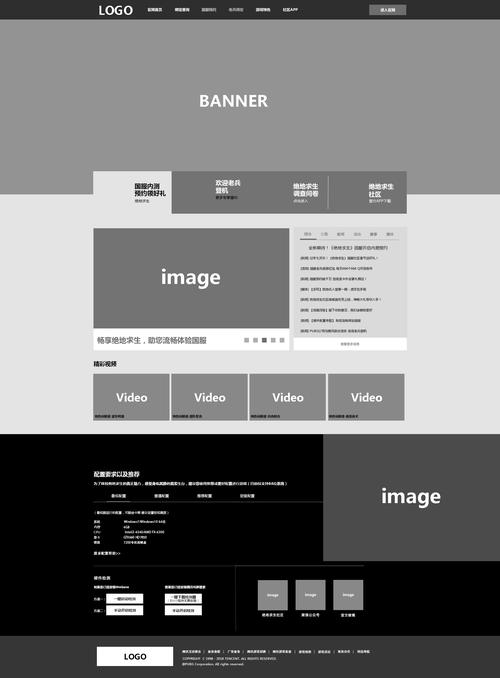
设计框架,即网站设计的基本结构,它包括页面布局、色彩搭配、字体选择、图片处理等方面。一个优秀的设计框架,能够使网站在视觉上更具吸引力,提高用户访问体验。目前,常见的网站设计框架有Bootstrap、Foundation、UIKit等。

二、设计框架在网站建设中的重要性
1. 提高网站开发效率
设计框架提供了丰富的组件和样式,开发者可以快速搭建网站页面,缩短开发周期。设计框架还具备响应式特性,能够适应不同设备屏幕尺寸,满足用户在不同场景下的需求。
2. 提升用户体验
设计框架遵循用户体验设计原则,关注用户在使用网站过程中的心理需求。通过合理布局、优化交互,使网站操作更加便捷,提高用户满意度。
3. 增强网站可维护性
设计框架采用模块化设计,便于后期修改和扩展。当网站需求发生变化时,开发者可以快速调整框架,降低维护成本。
4. 提高搜索引擎优化(SEO)效果
设计框架优化了网站结构,有利于搜索引擎抓取和索引。合理运用关键词、提高页面加载速度等因素,有助于提升网站在搜索引擎中的排名。
三、如何运用设计框架打造个性化用户体验
1. 精选设计框架
根据网站定位和目标用户,选择适合的设计框架。例如,Bootstrap适合企业级网站,Foundation适合创意类网站。
2. 优化页面布局
遵循用户体验设计原则,合理布局页面元素,确保内容清晰易读。例如,使用网格系统、卡片式布局等,使页面更具层次感。
3. 色彩搭配与字体选择
选择合适的色彩搭配,营造舒适的视觉氛围。字体选择上,应保证易读性,避免过于花哨。根据网站主题,选择合适的字体风格。
4. 图片处理与动画效果
合理运用图片和动画效果,增强页面动态感。但需注意,图片和动画不要过多,以免影响页面加载速度。
5. 优化交互设计
关注用户操作流程,优化交互设计。例如,采用扁平化设计、手势操作等,使网站操作更加便捷。
6. 关注移动端优化
随着移动互联网的普及,移动端已成为网站访问的主要渠道。设计框架应具备响应式特性,确保移动端用户也能获得良好的体验。
设计框架在网站建设中发挥着重要作用。通过运用设计框架,企业可以打造个性化用户体验,提高网站竞争力。在今后的网站设计中,设计框架将继续引领潮流,推动网站行业的发展。













