随着互联网的飞速发展,移动设备的普及,响应式网站布局已成为现代网站设计的重要趋势。本文将从响应式网站布局的定义、优势、实施方法以及未来发展趋势等方面进行探讨,以期为网站设计和开发提供有益的参考。
一、响应式网站布局的定义

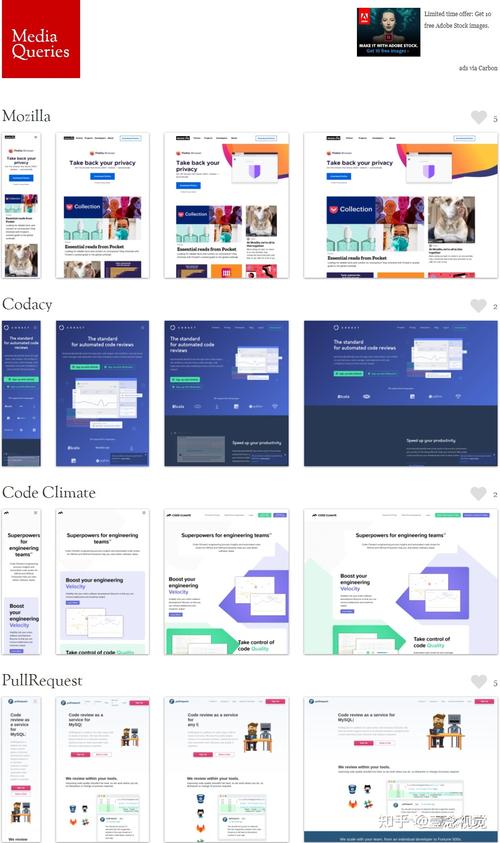
响应式网站布局(Responsive Web Design,简称RWD)是一种能够适应不同设备屏幕尺寸、分辨率和操作系统的网页设计技术。通过使用HTML5、CSS3、JavaScript等技术,实现网站在不同设备上的自适应展示,为用户提供一致且优质的浏览体验。

二、响应式网站布局的优势
1. 提升用户体验:响应式网站布局能够根据用户的设备自动调整页面布局,使内容在各个设备上都能得到最佳展示,从而提升用户体验。
2. 提高搜索引擎排名:搜索引擎优化(SEO)是网站推广的重要手段。响应式网站布局有助于提高搜索引擎的抓取和索引效率,从而提升网站在搜索引擎中的排名。
3. 降低维护成本:相较于为不同设备开发多个版本网站,响应式网站布局只需维护一个网站,节省了开发、测试和维护成本。
4. 提高品牌形象:响应式网站布局能够展现企业对用户体验的重视,有助于提升品牌形象。
三、响应式网站布局的实施方法
1. 响应式设计框架:使用Bootstrap、Foundation等响应式设计框架,可以快速搭建响应式网站。
2. 媒体查询:通过CSS3的媒体查询(Media Queries)功能,实现不同屏幕尺寸下的样式切换。
3. 流式布局:利用flexible box(弹性盒子模型)和grid(网格布局)等技术,实现页面元素的灵活布局。
4. 响应式图片:使用HTML5的picture标签和srcset属性,根据设备屏幕尺寸加载不同分辨率的图片。
5. 优化加载速度:通过懒加载、压缩图片、减少HTTP请求等手段,提高网站加载速度。
四、响应式网站布局的未来发展趋势
1. 人工智能:人工智能技术将进一步提升响应式网站布局的智能化水平,实现更精准的设备适配。
2. 个性化定制:基于用户行为和偏好,提供个性化网站布局,满足不同用户的需求。
3. VR/AR应用:随着VR/AR技术的普及,响应式网站布局将向虚拟现实和增强现实领域拓展。
4. 语义化布局:采用语义化标签和布局,提高网站的可访问性和可维护性。
响应式网站布局是现代网站设计的重要趋势。随着技术的不断进步,响应式网站布局将为我们带来更加优质、便捷的浏览体验。在未来的发展中,响应式网站布局将继续发挥重要作用,助力企业实现线上业务的成功。






