div排列方式
<div>
<div style='float:left'>aaaaaaaaaaaaaa</div>

<div style='float:left'>bbbbbbbbbbbbbb</div>

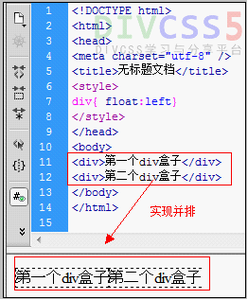
以上这两个div就是横向排列。
<div style='clear:both'></div>这个东西很重要,它清除上两个层的浮动,也就是说以下的层就继续垂直排列了。
<div>这个层就垂直排列了</div>
<div>这个层就垂直排列了</div>
</div>
怎么把div层做成圆角
其实比较简单,从下往上分成三层的话应该是图片,透明颜色层,文字层而你最终看到的是虚线裁剪的>部门br/>所以如果稍微难一点的话,应该是透明颜色层的部分。
*1.先建立一个圆角矩形,然后把
左上角的两个节点以左为中心进行水平翻转变换(Ctrl+T,按住Alt移动中心点)
2.调整图层模式,或是正片叠底,或是透明度,之后裁剪即可。
div浮动层怎么设置
答:div浮动层设置步骤如下。1.首先需要做的就是创建两个p。
2.创建了p后,需要分别给它们Class属性。
3.接下来,使用css,通过Class属性给它们设置样式。
4.需要给于它们一个宽度与高度,为了便于观察,可以给它们一个边框。













