2.打开模板目录下的:uploads(把里面的内容复制到phpstudy-www的目录下)
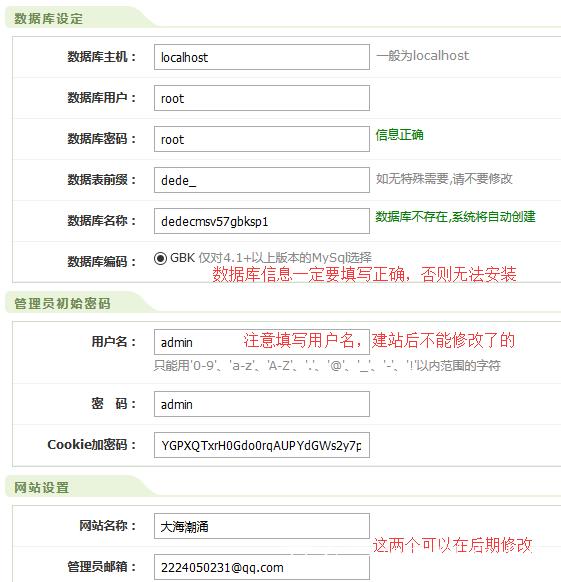
3.修正phpstudy(网站的目录位置),打开localhost/install网站安装模板

4.采集网站 用小白兔软件 采集文件放在templets下(可以用别的网站采集软件,可以私聊免费给)

5.登录后台 变动系统基本参数(采集的文件夹名————更新主页模板、更新主页html
6.修正index.htm的js\css\image等文件位置(用织梦标签改)
{dede:global.cfg_templets_skin/}/static/
4.上岸后台,采集数据(把稳查看采集网站的代码格式:utf8)
采集时要把稳与后面调用的网站内容相匹配
5.采集成功后,导出数据
6.利用软件采集网站(改主页后缀名:index.html----index.htm),查看网站,可能有些图片,没有采集过来,手动采集。这个查看代码快捷键:ctrl+u
7.栏目管理—批量增加顶级栏目
7,采集好的网站放到WWW目录下
8.修正dede后台默认目录---然后天生
9.修正index.htm的代码目录(包括js\图片\css)把稳:目录位置缺点ctrl+h
10.把网站头部、脚部,分别用head.htm\footer.htm,调用出来
11.网站首页完全调用
12.修正头部导航栏(把稳首页不是栏目)最好利用网站第一个ul更换
13.轮播图更换
1.在dede后台新建模型
2.栏目运用模型(属性隐蔽),为了好看,在目录下新建article_article.htm
3.打开WWW下的目标目录下的include/extend.fun.php(打开文件后按E快速查找)
复制代码:
if(!function_exists('GetImgUrl'))
{
function GetImgUrl($fieldname, $ftype = 1)
{
if($fieldname != '')
{
$dtp = new DedeTagParse();
$dtp->LoadSource($fieldname);
if(is_array($dtp->CTags))
{
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName() == 'img')
{
$width = $ctag->GetAtt('width');
$height = $ctag->GetAtt('height');
$imgurl = trim($ctag->GetInnerText());
$img = '';
if($imgurl != '')
{
if($ftype == 1)
{
$img .= $imgurl;
}
else
{
$img .= '<img src="' . $imgurl . '" width="' . $width . '" height="' . $height . '" />';
}
}
}
}
}
$dtp->Clear();
return $img;
}
}
}
在ul里面变动dede轮播图路径、链接地址等
{dede:arclist typeid=13 row=5 orderby='pubdate' channelid='17' addfields='ljdz,lbt'}
<li><a href="[field:ljdz/]" target="_blank">(调用相应的栏目ID)
<img src="[field:lbt function=GetImgUrl(@me)/]" width="1000" height="350"></a></li>
{/dede:arclist}
channelid='17' addfields='ljdz,lbt':这个是新建的模型ID和定义的名字
14.内容变动
须要变动3级(调用相应的栏目ID)
代码:
<div class="sy fl">
<div class="rdxw fl">
<div class="title fl"><h3>{dede:type typeid='12'}<a href='[field:typeurl/]'>[field:typename/]</a>{/dede:type}</h3>{dede:type typeid='12' }<a href="[field:typeurl/]" class="more">{/dede:type}<img src="{dede:global.cfg_templets_skin/}/static/picture/more.jpg"></a></div>
<div class="rdxw-list fl">
{dede:arclist typeid=14 row=1 flag='h' orderby='pubdate' type='image' infolen=20 }
<div class="rdxw-first fl">
<a href="[field:arcurl/]">
<div class="rdxw-pic fl"><img src="[field:picname/]" style="max-width:180px;max-height:120px;min-width:180px;min-height:120px;"></div>
<div class="rdxw-txt fl">
<h3>[field:title/]</h3>
<p>[field:info/]<span>[详细]</span></p>
</div>
</a>
</div>
{/dede:arclist}
<ul>
{dede:arclist typeid=14 row=5 infolen=20 orderby='pubdate' }
<li> <a href="[field:arcurl/]">[field:title/]</a><i>[field:pubdate function=MyDate('m-d',@me)/]</i> </li>
{/dede:arclist}
</ul>
第一级为:指定栏目名和链接
{dede:type typeid='3'}<a href='[field:typeurl/]'>[field:typename/]</a>{/dede:type}
第二级为:文章内容调用(把稳文章类型为头条,调用文档带图片)
第三级为:文章内容调用(把稳标题字数)
个人条记,仅供参考利用















