随着互联网技术的飞速发展,网站已经成为企业、机构和个人展示形象、传播信息的重要平台。一个优秀的网站设计稿,不仅能提高用户体验,还能提升品牌形象,为企业带来更多的商业价值。本文将围绕网站设计稿范文,从布局、色彩、字体、图片等方面进行详细解析,帮助您打造高效、美观、用户体验至上的网站。
一、布局合理,突出重点

1. 导航清晰

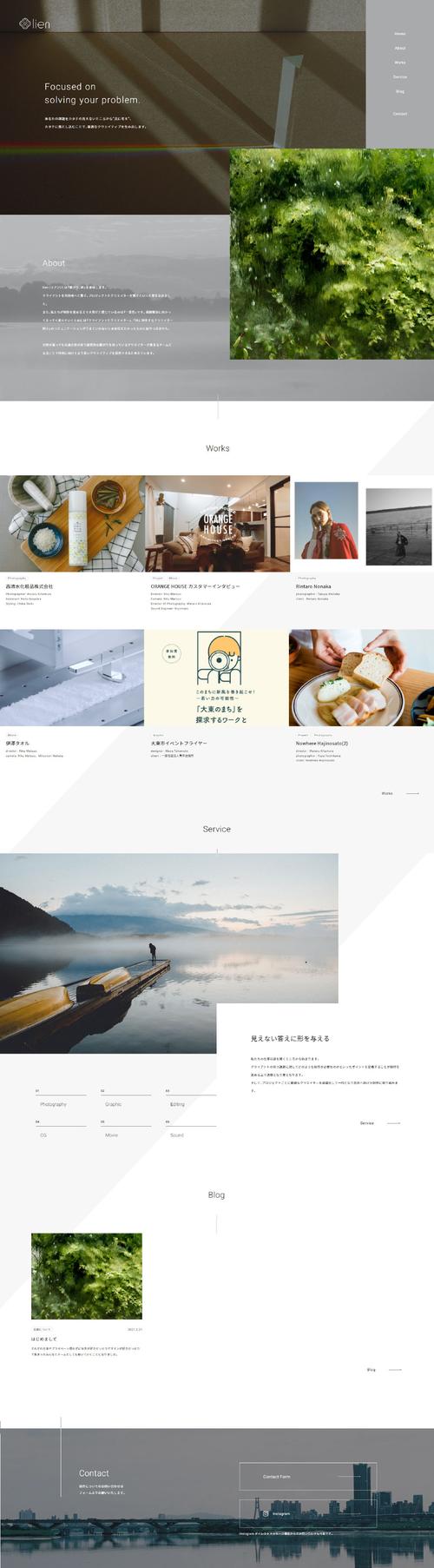
一个优秀的网站设计稿,首先要具备清晰的导航结构。通过合理的布局,使用户能够快速找到所需信息。一般而言,网站导航分为头部导航、侧边导航和底部导航。其中,头部导航是网站最重要的导航,应包含首页、关于我们、产品中心、***动态等核心页面。
2. 主体区域划分
主体区域是网站的核心内容展示区域。在设计时,应根据内容类型进行合理划分,如文章列表、产品展示、案例展示等。要突出重点内容,让用户一眼就能抓住核心信息。
3. 响应式设计
随着移动设备的普及,响应式设计已成为网站设计的重要趋势。在设计时,要考虑不同分辨率、不同设备下的显示效果,确保网站在不同环境下都能正常访问。
二、色彩搭配,美观大方
1. 色彩心理学
色彩对用户的心理产生影响。在设计网站时,要充分考虑色彩心理学,选择合适的色彩搭配。例如,蓝色代表稳重、专业,适合企业网站;绿色代表生态、健康,适合健康类网站。
2. 色彩搭配原则
在设计网站时,遵循以下色彩搭配原则:
(1)主色调:选择一种主色调,贯穿整个网站。
(2)辅助色:选择1-2种辅助色,与主色调相呼应。
(3)对比色:适当使用对比色,突出重点内容。
三、字体选择,易于阅读
1. 字体风格
网站字体应与整体风格相协调。一般而言,正文采用宋体、微软雅黑等易读字体;标题采用黑体、粗体等醒目字体。
2. 字体大小
字体大小应适中,方便用户阅读。一般而言,正文字体大小为12-16px,标题字体大小为24-36px。
四、图片处理,提升视觉效果
1. 图片质量
图片质量直接影响网站视觉效果。在设计时,要选择清晰、高质量的图片。
2. 图片尺寸
图片尺寸要适中,避免过大或过小。一般而言,图片宽度为800px左右,高度根据内容而定。
3. 图片排版
图片排版要合理,避免过于拥挤或稀疏。注意图片与文字的搭配,使页面整体视觉效果更佳。
五、引用权威资料,增强说服力
在设计网站时,可引用权威资料,如行业报告、专家观点等,以增强说服力。例如,在介绍企业实力时,可以引用相关证书、荣誉等。
一个优秀的网站设计稿,是高效、美观、用户体验至上的。在设计时,要从布局、色彩、字体、图片等方面进行综合考虑,确保网站能够满足用户需求。通过本文的解析,相信您已经对网站设计稿有了更深入的了解,希望对您的网站设计工作有所帮助。
















